The Canvas widget serves as a blank rectangular space where you can create basic 2D shapes. Utilizing the Canvas widget's screen coordinate system, you specify the positioning of your graphics. The coordinates commence with the pixel at the upper-left corner of the screen represented as (0, 0), with X coordinates progressing from left to right and Y coordinates advancing from top to bottom.
The Canvas widget offers a variety of methods for drawing graphical shapes directly onto its surface. Some of the methods we will cover include:
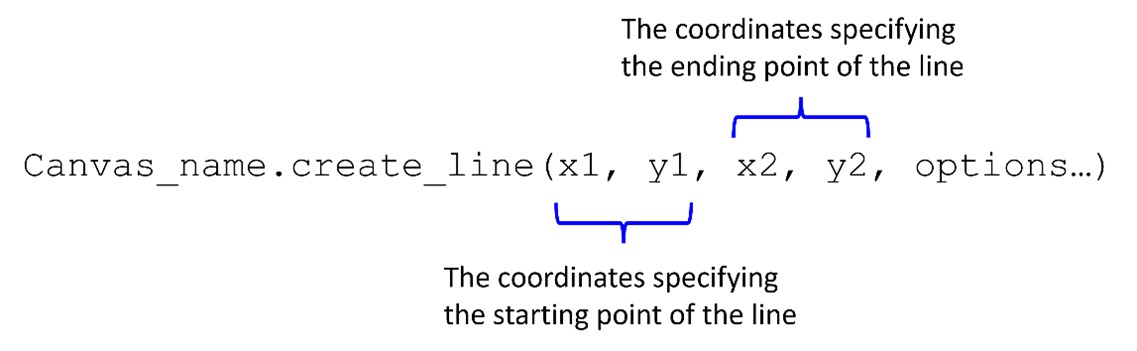
create_line

Output:

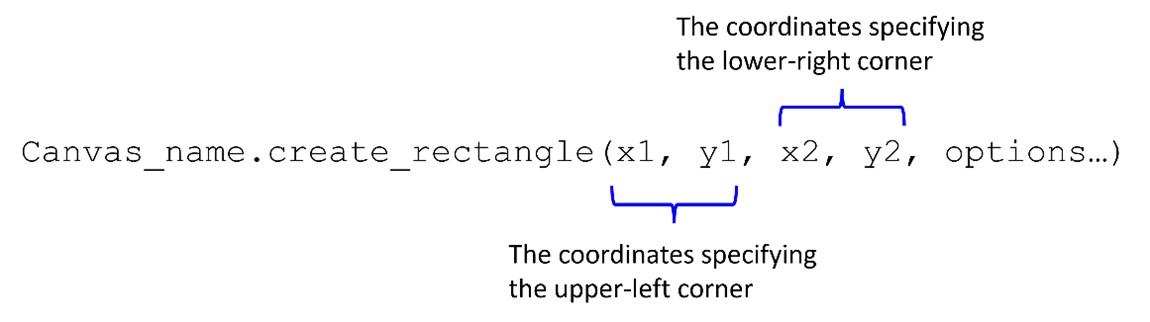
create_rectangle

Output:

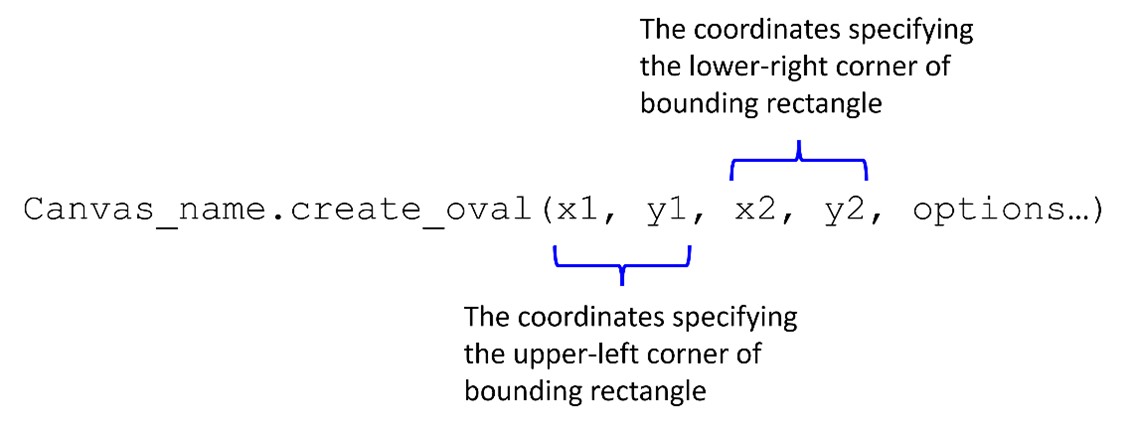
create_oval

Output:

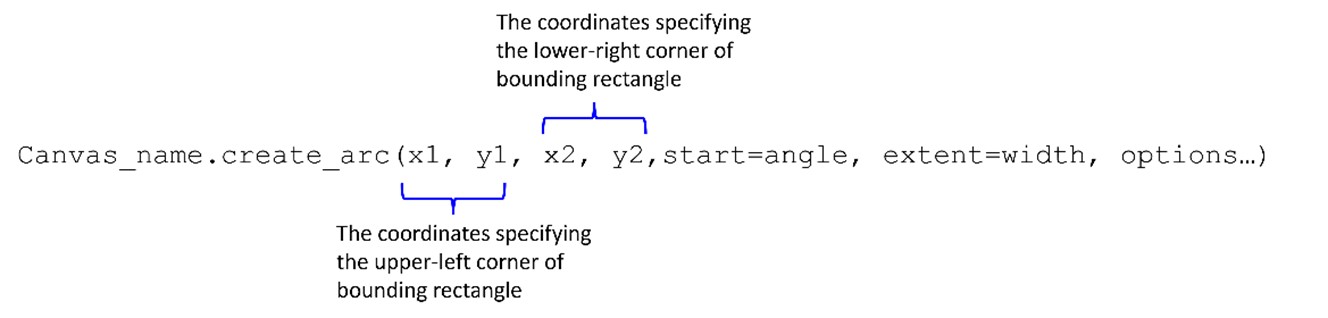
create_arc

Output:

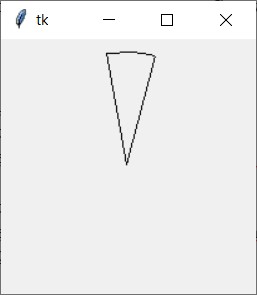
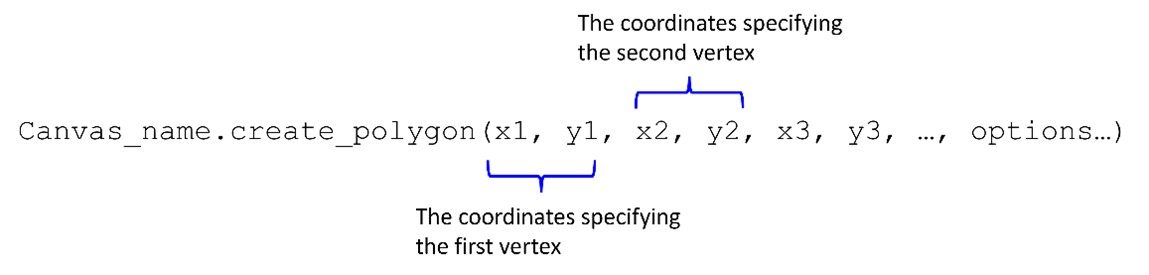
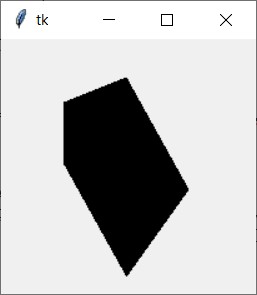
create_polygon

Output:

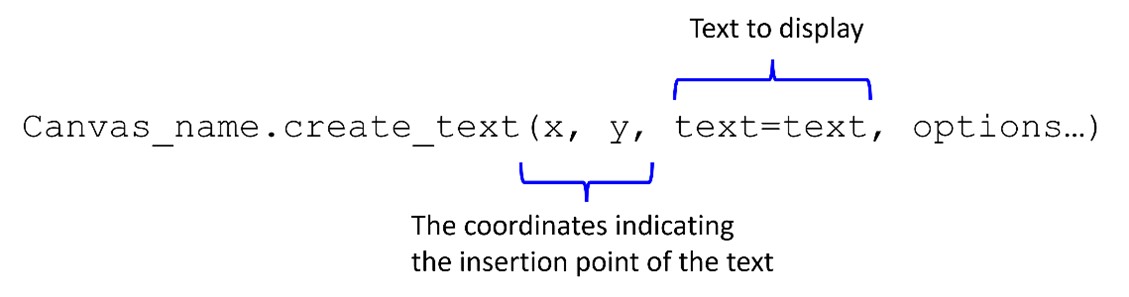
create_text

Output: